Any software development life cycle should involve a testing phase — otherwise, the product already delivered to end users may be full of defects, which will result in a large number of negative reviews, lost customers, and dropoffs. Apparently, websites and web apps aren`t an exception. To ensure their high quality and stable performance, it’s crucial to test them thoroughly before the launch. The provided website test checklist will help you miss nothing, test all the aspects of your product, and ensure that it meets the requirements fully.
What is Website Testing
The primary goal of website testing is to test a website or a web application for bugs and issues that can negatively affect the experience of visitors or users and, as a result, the company’s or product’s image. Web testing is the final stage before the deployment, aimed at validating that the product meets the initial requirements and users’ expectations (once in production, a website or a web app still must be tested on an ongoing basis). The more complex the product is, the more time and resources it takes to test it and fix the bugs. However, regardless of the project’s complexity, website testing should involve the following phases:
Some companies shorten this list to functional, usability, interface, compatibility, performance, and security testing, but going through all the above-mentioned phases is a more effective approach. This way, you will prepare for website testing properly and check all the aspects of your website or web app.
Website Testing Phases
We will cover the testing stages one by one to provide you with a complete website and web application testing checklist and help you organize your testing processes, and prioritize the tasks.
1. Documentation Review
Documentation review is a preliminary phase implying QA experts go through and analyze the test documents (if they are available) to ensure their completeness and accuracy, and, therefore, maximize the efficiency of other testing stages. Here are the artifacts that are usually reviewed:
- Test policy document describing the testing methods, principles, and goals
- Test strategy document explaining the test design technique and determining how exactly the tests should be performed
- Project requirements
- Test cases
- Traceability matrix connecting cases and requirements
- Test scenarios
- Test plan outlining the approach, schedule, and resources
Ideally, the QA team should be involved in the development life cycle from its beginning, so the documentation is created in parallel and updated when necessary. If the above-mentioned documents are missing, it’s essential to create them.
2. Functional Testing
The functional testing stage involves testing the features of the website or app to ensure that they correspond to the requirements, and checking if all the forms, links, and database connections work properly. The provided website and web application testing checklist will help you ensure that the functional testing phase is complete:
- No broken links
- All internal and external links work properly and lead to the expected pages
- Email links work properly
- Form validation works properly
- Asterisk is visible for all the mandatory form fields
- Form cannot be submitted if the mandatory fields are empty
- Users can select values from drop-down fields (if any)
- Users can attach files to the forms and remove them (if applicable)
- Error messages appear when required
- CAPTCHAs work properly (if any)
- Data is saved in the correct database fields when a user submits a form
- Databases are validated
- Users can enable and disable cookies
- Cookies are encrypted before being written to the user’s device
- Cookies function properly in all browsers
- All the features, functions, and buttons work according to the product specifications
- No HTML syntax errors
- Sitemap is accurate and relevant
3. Usability and Accessibility Testing
Usability testing aims at measuring how user-friendly and easy-to-use a website or a web app is. It’s one of the most crucial stages of the website testing process, as users won’t appreciate even a fully debugged product in case it delivers a bad user experience. Take a closer look at the following checklist for testing web applications to ensure that your website or app is user-friendly:
- No spelling or grammar errors
- All the elements and copy are aligned properly
- No broken images or videos
- Content is structured, coherent, and easy to read
- All the buttons have standard format and size
- Navigation is intuitive across the entire website or web app
- Interactive elements are convenient to use
- Fonts and colors are optimized and consistent
- Main menu is available on every page
- Home page link is available on every page
- Every page includes a relevant and clear heading
- Fast load speed
Please note that sometimes usability testing is followed by the accessibility testing phase. While performing usability testing is a mandatory task essential to ensure the user-friendliness of a website or a web app, accessibility testing is often optional and aims at checking if the product is accessible to users with certain disabilities (for instance, color blindness or deafness).
Although carrying out accessibility testing is considered good manners and allows audience expansion since the product becomes more user-friendly, a lot of companies still don’t perform it due to the specificity of this testing type. However, if the target audience cannot leverage the product’s features to their full potential due to disabilities, accessibility testing becomes a mandatory stage. In case your company performs website testing for a different business, it would be useful to discuss the stages and clarify if the accessibility testing needs to be carried out.
After you make a final decision and perform accessibility testing, leverage the following QA website checklist to ensure the completeness of the steps:
- Website or web app is browsable without a mouse
- Buttons are clickable without a mouse
- Important links are at the top
- Multiple search paths are available
- No “keyboard traps” (when a keyboard user cannot move away from a specific element or component)
- No messages that become visible only when a user hovers over a specific icon
- All images have alternative text
- All tables are created with HTML
- Colors have sufficient contrast between text color and its background
- Fonts are large enough
- Reflow is enabled
- Proper header tags are used
- Each page has accurate title and metadata
- All forms can be filled in without a keyboard
- Timing for making a purchase is adequate, or users can refresh a timer
- Autoplay is disabled
- Reading order is logical
- Video and audio materials have captions or scripts
- No flashing elements
4. UI Testing
UI testing (or GUI testing) is essential to ensure that the graphic user interface of your website or web app meets the specifications. During this phase, you should evaluate various design elements visible to users, such as fonts and their sizes, colors, text boxes, icons, buttons, links, and content. UI testing may seem similar to usability testing, and they definitely have a lot in common. At the same time, there are also several significant differences.
Usability testing focuses on the friendliness of the product, and aims at ensuring that it is convenient to use. In turn, UI testing is devoted to the product’s look and feel, and helps to ensure that it matches the requirements. In the case of usability testing, a website or web app should be easy to use whatever it looks like, while during the UI testing phase, the product must look amazing whether it’s convenient to use or not. The following checklist will help you complete the UI testing stage:
- Testing was performed on target devices and considering different screen resolutions
- Localized versions of the product (with different languages and currencies) were tested
- Layout, fonts (along with their sizes), colors, text boxes, labels, captions, lists, buttons, links, icons, and text formatting meet the requirements
- All the elements were tested for size, length, width, position, and acceptance of characters or numbers
- Text is readable and aligned properly
- Images and videos are aligned properly
- Media files are of high quality
- Error messages are displayed appropriately
- Website or web app is aesthetically pleasing
5. Compatibility Testing
The objective of compatibility testing is to identify if a website or app delivers proper performance when operating on the required hardware, browsers, and operating systems. The provided checklist will help you complete this phase:
- Website or web app is displayed properly when being viewed in Chrome, Opera, Safari, Firefox, and Internet Explorer (and the browsers’ different versions)
- Fonts, colors, images, videos, and GIFs are displayed properly when being viewed in Chrome, Opera, Safari, Firefox, and Internet Explorer (and the browsers’ different versions)
- Product functions with no errors when being browsed via Chrome, Opera, Safari, Firefox, and Internet Explorer (and the browsers’ different versions)
- Product operates properly in all the required operating systems
- Website or web app looks equally well on devices with different screen resolutions (laptops, smartphones, PCs, tablets) and with different screen orientations
- No loading issues on devices with different network speeds
6. Performance Testing
During the performance testing phase, you should identify how the speed, stability, responsiveness, and scalability of your website or web app “survives” a specific workload. Performance testing is crucial since it allows measuring stability under peak traffic, identifying if the performance level meets the initial requirements, and detecting potential bottlenecks. Take a closer look at the following checklist to ensure the completeness of the performance testing stage:
- Product’s behavior meets the requirements under normal load conditions
- Product’s behavior meets the requirements under peak load conditions
- Product’s behavior meets the requirements if the additional workload is applied continuously
- Website or web app performs properly when multiple users log in to it at once
- Product’s performance isn’t affected when the data volume in the database increases
- Pages load promptly, and all the measures to increase the load speed were adopted
- All the potential issues were detected and solved
7. Security Testing
Carrying out security testing is essential to detect vulnerabilities and weaknesses, and ensure the security of sensitive data and resources. The outcomes of the phase should be as follows:
- Website or web app has a valid SSL certificate
- Internal pages don’t open in case the internal URLs are pasted into the address bar without preliminary logging in
- All the error messages, transactions, and security violation attempts are logged
- Website or web app reacts properly to the invalid inputs, such as an incorrect username or password
- Sensitive data is displayed in an encrypted format
- Two-factor authentication works properly (if applicable)
- Error messages don’t display any sensitive data
- Source code isn’t visible to users
- Users can’t access the admin page
- Cookies don’t store passwords
- Cookies are stored in an encrypted format
- CAPTCHAs work properly
- Session ends automatically after prolonged user inactivity
- All the detected vulnerabilities are solved
8. Mobile-Friendly Testing
According to Statista, the number of smartphone users worldwide has already exceeded 6 billion, and it’s not going to decrease. This fact makes mobile-friendly testing crucial, as it allows ensuring that your website or web app is compatible with mobile devices. The compatibility testing phase covers specific aspects of mobile-friendliness, but it’s not enough — use the following checklist to reach ultimate results:
- Website or web app is compatible with smartphones and tablets
- Navigation is simple
- Loading time is optimized
- Sizes of all media files are optimized
- Buttons are convenient to click with a finger
- No pop-ups
- Copy is structured and easy to read on smaller screens
- Phone numbers are clickable
- Website or web app can access the user’s location (if applicable)
9. Change-Related Testing
The change-related testing phase has two main objectives: to ensure that all the bugs detected during previous testing stages were fixed, and to verify that there are no new issues. Therefore, the phase can be divided into two stages: confirmation testing (re-testing) and regression testing. For both stages, checklists are very short.
Confirmation testing:
- Test cases that detected the bugs were run again and passed with no issues
Regression testing:
- No new bugs appeared after the implementation of changes
10. Beta Testing
Mostly carried out by real users in their actual environment, beta testing is the final stage preceding the deployment process. Performing this type of testing is essential to identify any weaknesses from the user’s point of view. During beta testing, a website or web app may become available to the entire world or only to a specific group of users — everything depends on your needs. In any case, the provided checklist will help you make sure that the beta testing phase was completed the right way:
- Feedback from the target group was collected via selected channels
- All the suggestions were reviewed
- All the reported bugs and issues are fixed
- All the accepted suggestions are implemented
- Beta testing report is prepared
- Website or web app is ready for release
Our Experience
Web app testing is one of the services delivered by our QA experts, and that’s exactly what we did for Unpakt and Evolv.
Unpakt
Initially, our task was to test new product features before monthly releases, but after Unpakt switched from Angular to React our mission was to maintain both web and mobile versions of the app, and ensure a flawless transition to the selected technology.
We started with developing a test plan and discussing with Unpakt what aspects should be tested (including devices, browsers, and platforms). Since we had to check if all the features function properly in both versions, we divided qa testing into two stages, each of them focusing on a specific set of features. To keep the Unpakt company informed about the testing progress, we sent them daily reports and suggestions on how to improve the app’s UI and overall performance.
We tested Unpakt manually, detected all functional and non-functional bugs in both versions of the app, and fixed them. As a result, the product became fully ready for a new release — now it’s appreciated by users and regularly updated with new features.
Evolv
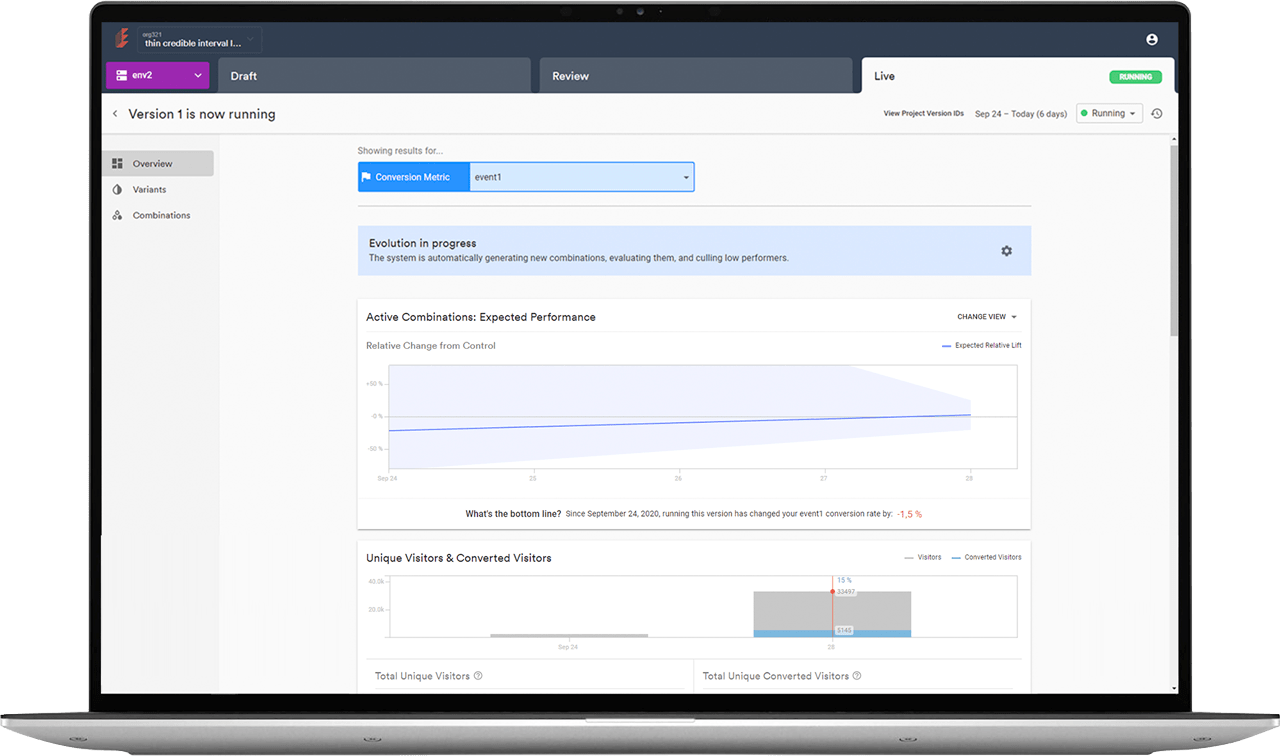
For Evolv, one of our main tasks was to test the Manager web app developed for launching and managing AI-driven UI/UX experiments and monitoring their statistics, and ensure that the reports provided by the application are accurate.
To deliver comprehensive testing, we studied the documentation thoroughly and worked in close cooperation with Evolv’s team — they prepared debugging documents to enhance our understanding of the platform’s business logic.
Then, we carried out a set of regression tests covering the product’s core functionality, and managed to automate and speed up the process from 3-4 days to 2. As a result, the new Evolv’s product was released on time, and now we continue our collaboration with their team. We keep performing automated testing to ensure the proper operation of new features and timely releases of software updates that take place every month.
Final Thoughts
You can leverage the provided website test checklist to perform testing on your own or to check if there is nothing wrong with the testing phases carried out by a third-party agency for you.
Please note that to minimize the number of bugs and issues and make your website or web app fully ready for deployment, it’s crucial to go through all the above-mentioned stages: documentation review, functional, usability, UI, compatibility, performance, security, mobile-friendly, change-related, and beta testing. Making no exceptions will allow you to test all the aspects of your product, ensure that it meets the initial requirements and users’ expectations, and significantly increase its chances for success.
See how we helped Evolv web app automate base regression and increase testing speed by 50%