Imagine a company deciding to skip the front-end testing phase due to tight deadlines. “Everything’s fine on the back-end, so why worry, right?” Will neglecting front-end testing help save on project budget? Definitely not.
Delivering seamless interface functionality and a user-friendly experience is one of the pivotal needs of any project. Front-end testing detects weak points in UI/UX, ensuring visual elements, user interactions, and functionalities work correctly.
With so many intricacies involved, where should one start with front-end testing? We’ve got you covered: in this blog post, we’ll walk through the key front-end testing steps to help you deliver unmatched experiences to consumers. Ready, steady, test!
Our Front-End QA Guide
Front-end testing doesn’t involve anything from outer space. All you need is a solid understanding of classical front-end testing methods and deep technical knowledge. During this phase, it’s mission-critical to include the following tests:
HTML, CSS, and JavaScript Validation
Just take a look: by performing thorough HTML, CSS, and JavaScript validation, it’s much easier to craft web pages that are technically sound and visually consistent across various browsers. We’ll dive into the nitty-gritty details of syntax, structure, deprecated elements, managing external resources, and thorough JS validation to evaluate your HTML and CSS code.
Syntax and Structure:
- Employ the W3C Markup Validation Service to detect and correct HTML issues that impact semantic structure and web accessibility
- Use CSSLint to identify not only basic syntax errors but also inefficient CSS practices, such as overqualified selectors or improper use of shorthand properties
- Incorporate regular, manual code reviews focusing on the maintainability and scalability of HTML and CSS, beyond what automated tools can offer
Deprecated Elements:
- Implement a CSS auditing process to identify deprecated units and properties, such as pixels that hinder responsive design or outdated vendor prefixes, and update them with relative units (em, rem) and CSS custom properties
- Regularly review and integrate updates from major browser release notes and web standards announcements to proactively identify and phase out any HTML tags or CSS properties that are deprecated or have lost support
- Test web pages in various browsers, including legacy versions if needed, to identify elements and styles that cause compatibility issues. Replace them with universally supported modern HTML tags and CSS properties
JavaScript Validation:
- Implement advanced linting with tools like ESLint, configuring custom rules to target not only syntax errors but also common anti-patterns and performance inefficiencies in JavaScript code
- Conduct a thorough audit of asynchronous JavaScript code to ensure the use of Promises and async/await for improved error handling and readability, replacing older callback and XMLHTTPRequest patterns
- Utilize browser developer tools to monitor deprecation warnings and performance profiling, identifying areas of the code that may be causing slowdowns or are not optimized for the latest JavaScript engines
External Resources:
- Validate the loading performance and versioning of external CSS and JavaScript resources to prevent render-blocking issues
- Implement efficient loading strategies for external fonts and icons, such as using font-display swap or preloading critical assets
- Routinely check the integrity and loading efficiency of third-party libraries or frameworks integrated into the web application
Functional Testing
Speaking of functional testing, two points come to mind — requirement compliance and a seamless user experience. The main purposes are to make sure that features adhere to specified requirements, remain resilient against freezes and crashes, and deliver expected results.
Links, Redirection, and Search Functionality:
- Confirm internal links do not lead to dead or incorrect pages, and ensure external links open securely in new tabs with rel=”noopener”
- Test redirection logic within the application for both intended behavior and handling of unexpected scenarios
- Evaluate the search feature for accuracy and relevance, ensuring results match user queries
- Test advanced search capabilities, including filters and sorting, for correct operation and user experience
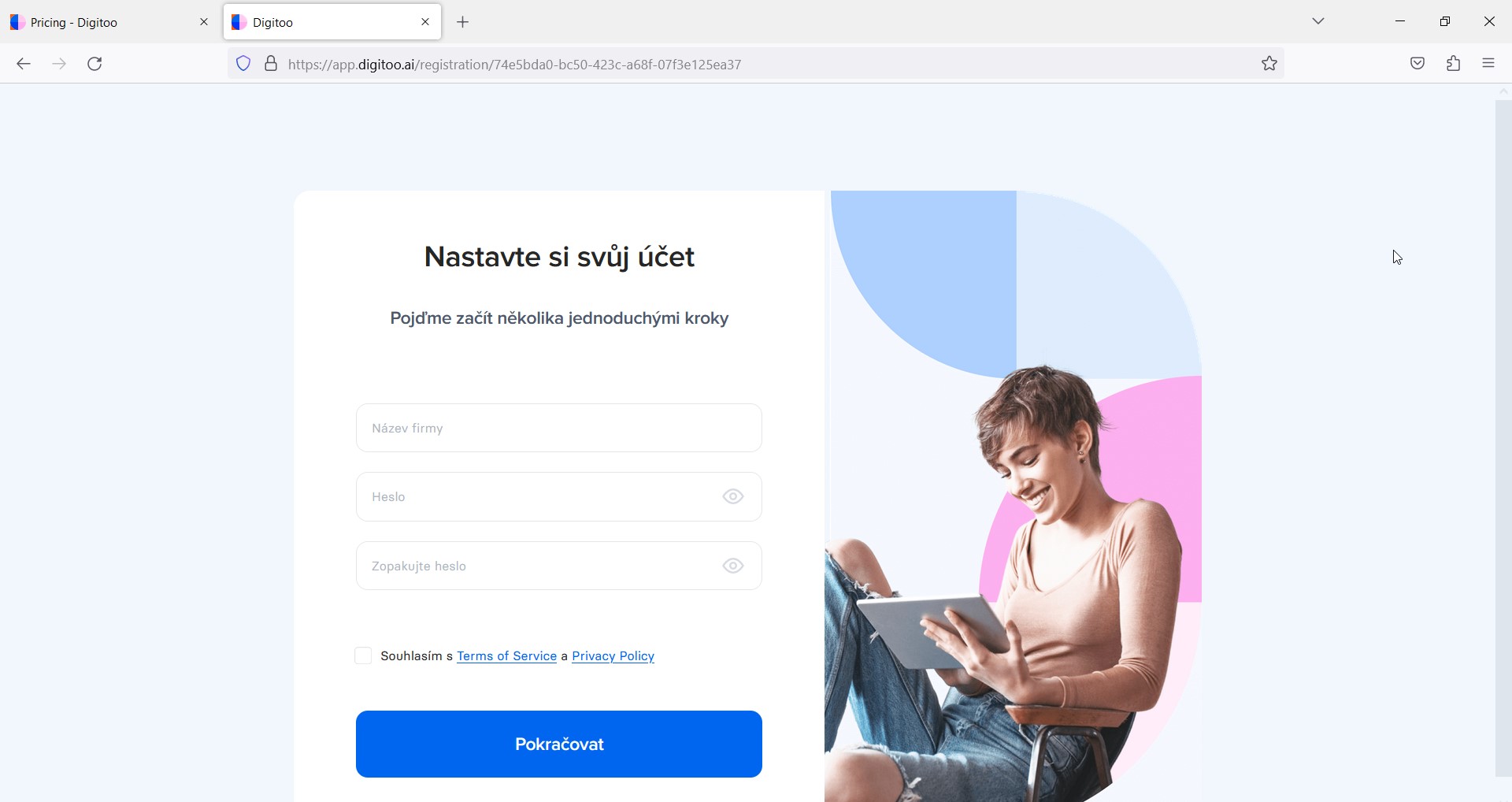
Forms and User Inputs:
- Confirm each input field has a clear purpose and validates data correctly (e.g. email fields should reject non-email formats with specific error messages)
- Ensure that forms provide clear, instructive feedback for incorrect inputs, such as detailed password requirements
- Test complex inputs like multi-step forms or conditional fields for functional integrity and user-friendly error handling


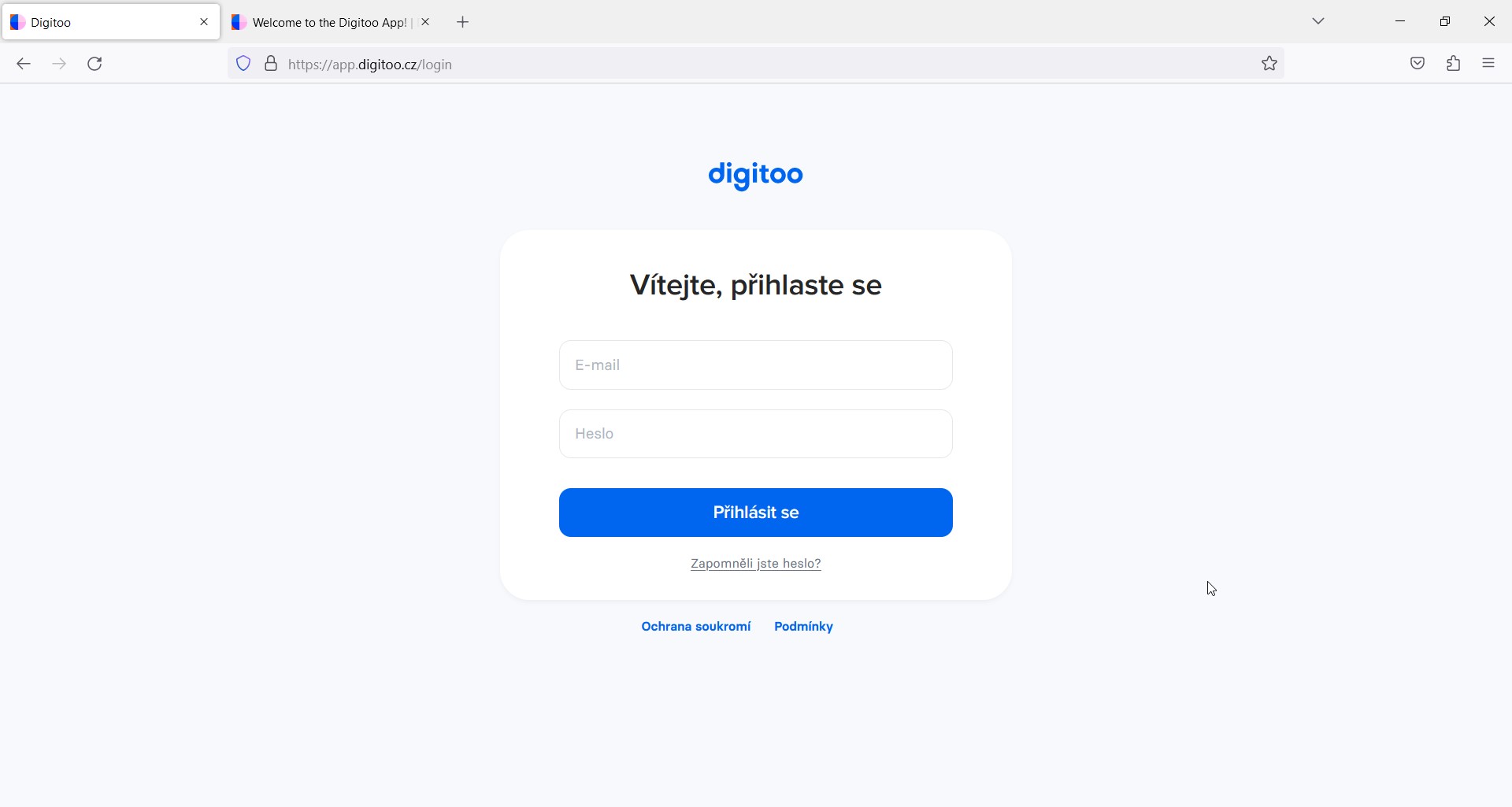
User Authentication and Session Management:
- Ensure that user sessions last for a practical duration without compromising security, requiring re-authentication after periods of inactivity
- Test the security of cookies, especially in session management, ensuring they are used efficiently and have appropriate expiration settings
- Confirm that all sensitive data, especially during login and registration, is encrypted and securely transmitted
Search and Filtering Features:
- Assess the search functionality for accuracy and relevance, ensuring results closely match queries
- Test advanced search features like filtering and sorting, verifying that they effectively narrow down results as intended
- Evaluate the handling of search inputs, considering case sensitivity and partial matches
Cookies, Sessions, and Data Storage:
- Ensure that cookies enhance the user experience by remembering preferences or login states, and that they expire appropriately
- Test the security and functionality of session management, ensuring user data is handled securely and sessions time out as expected
Notifications and Alerts:
- Ensure real-time notifications appear promptly and accurately convey updates or changes
- Confirm that notifications request user permission appropriately and provide clear, concise, and relevant information
Usability Testing
What do end users value most in web applications? Intuitiveness and convenience. Core factors to assess usability include the clarity of the information architecture, the effectiveness of workflows and interactions, visual readability, and the responsiveness of commonly used functions.
User Flow:
- Evaluate the intuitiveness of the site’s or application’s layout. Users should be able to navigate through the application and find necessary information or complete tasks without confusion or guidance
- Test the clarity and usefulness of navigational aids like menus, search bars, and instructional content to ensure they effectively guide users through the site
- Review the effectiveness of breadcrumbs on multi-level websites. Breadcrumbs should be easily noticeable and help users understand their current location within the site
- Conduct task-based testing where users complete specific actions or follow predetermined journeys, noting any difficulties or confusion, as these indicate areas for refinement
- Assess the logical flow of tasks, ensuring that it aligns with typical user expectations and behaviors. Each step in a task should naturally lead to the next
Feedback and Communication:
- Ensure the application provides immediate and clear feedback in response to user actions, such as confirmation messages, progress indicators, and alerts
- Test the clarity and helpfulness of error messages to ensure users receive guidance on correcting mistakes, especially in form submissions or data entry
Accessibility and Inclusivity:
- Evaluate the application’s accessibility for users with disabilities, including testing with screen readers, ensuring that all elements are accessible via keyboard, and checking for compliance with WCAG guidelines
- Test for inclusivity in content and design, ensuring the application caters to a diverse audience with varied needs and preferences

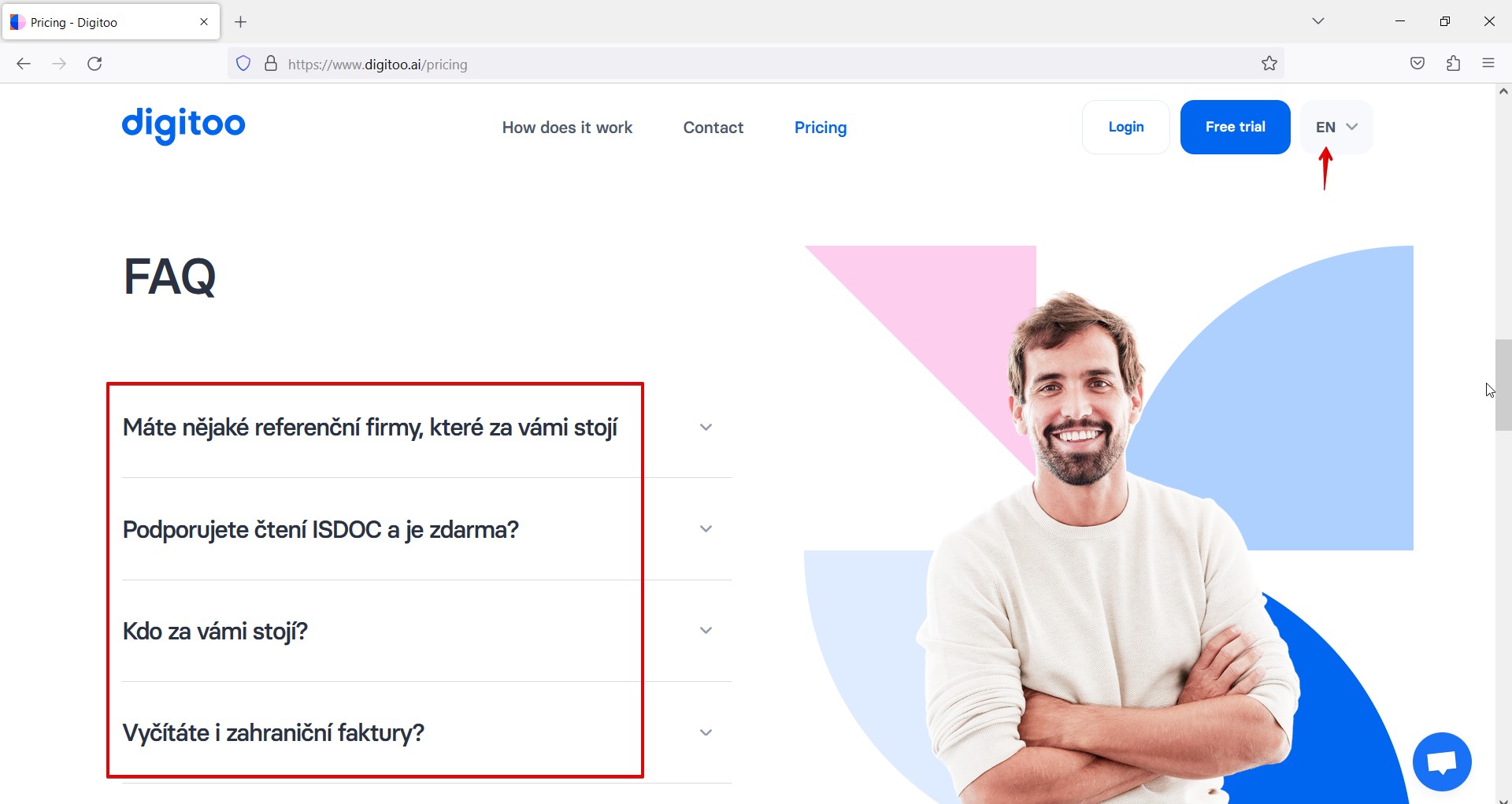
User Help and Support:
- Check the effectiveness of help resources like FAQs, chat support, or instructional content to ensure they assist users in understanding and using the application effectively
- Evaluate the ease of accessing support and guidance, ensuring that users can find help easily when needed
Interface Testing
Our goal here is to ensure that the user interface is developed in line with the requirements and offers comfortable navigation for users — elements such as colors, buttons, menus, and links are arranged logically, text is readable and proportionally aligned, and graphical assets are displayed correctly.
Visual Design and Graphic Elements:
- Use tools like Adobe Color or Android Bug Hunter to ensure color schemes are consistent across the application. Check for brand alignment and visual impact in different lighting conditions and screen settings
- Assess the clarity of graphics and icons using various screen resolutions and sizes. Tools like Iconfinder can help ensure icon clarity and relevance
- Check fonts and graphical elements for consistent rendering across browsers with cross-browser testing tools like BrowserStack to ensure fonts appear as intended on all platforms
- Evaluate image and video quality and loading efficiency with performance testing tools like Google Lighthouse to ensure they enhance the interface without causing lag
Layout and Responsive Design:
- Critically examine the balance and logical arrangement of elements on each page. Use wireframing tools like Balsamiq to compare the implemented layout against initial designs
- Test the adaptability of responsive design across devices using emulators or real devices, ensuring that navigation menus, grids, and images resize and reposition appropriately
- For navigation menus in their collapsed states, conduct usability testing on mobile devices to verify ease of use and functionality
- Test modals, pop-ups, and overlays for both appearance and functionality on various screen sizes using responsive design checking tools

Typography and Readability:
- Evaluate typography using tools like WebAIM’s Contrast Checker to ensure legibility and accessibility, focusing on font size, color contrast, and spacing
- Test text hierarchy for clarity and effectiveness in guiding user attention. Use user feedback and A/B testing to assess readability and content structure
- Check text rendering on multiple devices, including high-resolution screens, to ensure scalability and readability using browser developer tools
Interactive Elements and User Feedback:
- Verify the visual and functional consistency of buttons, sliders, and form fields using CSS auditing tools, ensuring they behave as expected on interaction
- Implement user feedback mechanisms like hover states using CSS and JavaScript, and test these effects for immediacy and appropriateness using user interaction simulations
- Assess the placement and styling of interactive elements within the overall layout to ensure they are easily identifiable and complement the design, using usability testing sessions
Multimedia Content Integration:
- Test multimedia integration for smooth operation and compatibility across different browsers and devices, using tools like JW Player for videos
- Monitor the impact of multimedia elements on page load and overall performance. Use network simulation tools to assess loading times under various conditions
- Ensure multimedia controls are user-friendly and consistent with the site’s design theme. Feedback from user testing sessions can provide insights into user preferences and usability issues
Performance Testing
Carrying out performance testing helps identify the upper limits of an IT solution’s capacity, preventing issues and crashes caused by a sudden increase in concurrent users. QA engineers catch defects that hinder page and app loading or compromise system functionality. The focus is on optimizing the processing of heavy-weight data.
Page Load Efficiency and Rendering:
- Measure page load times across different scenarios using tools like Google’s PageSpeed Insights, aiming for optimal performance even during high traffic
- Evaluate the efficiency of content rendering, especially for above-the-fold content, ensuring critical elements are displayed promptly
- Test lazy loading for images and offscreen content to improve initial load performance
Resource Optimization and Management:
- Analyze the size and efficiency of external resources, including CSS, JavaScript, and media files. Use tools like GTmetrix for detailed insights into the impact of these resources on load times
- Implement and test image optimization strategies, such as using modern formats like WebP and techniques like image compression
- Ensure proper minification and bundling of CSS and JavaScript files to reduce the number of server requests and improve load times
JavaScript and CSS Performance Analysis:
- Evaluate the performance of JavaScript code, particularly focusing on heavy scripts and their impact on page responsiveness
- Test the impact of CSS on page layout and rendering, especially in dynamic content scenarios and during CSS animations
- Use browser profiling tools to identify and address bottlenecks caused by JavaScript or CSS
Interactive Elements and UI Responsiveness:
- Test the responsiveness of UI elements, such as buttons, menus, and sliders, ensuring they respond quickly to user interactions across devices
- Examine the performance of AJAX calls and their impact on UI responsiveness, ensuring asynchronous operations do not hinder the user experience
- Evaluate the application’s behavior under simulated user interactions to identify any delays or performance issues in real-time scenarios
Network Performance and Adaptability:
- Simulate various network conditions to test the application’s performance in different connectivity environments, focusing on the user experience during low bandwidth or high latency
- Analyze how efficiently the application adapts to changing network conditions, ensuring performance degradations are handled gracefully
Security Testing
Security testing is vital to reinforce protection layers, prevent external attacks, and ensure the safety of end users. QA specialists detect security threats and dodge data breaches by implementing encryption validation and conducting multi-layered security tests.
Input Validation and Data Handling:
- Conduct thorough testing for JavaScript-based input validation, ensuring all types of user inputs are correctly restricted and validated on the client side
- Verify the implementation of stringent input sanitization methods to prevent cross-site scripting (XSS) vulnerabilities, especially in fields that accept user-generated content
- Assess how the application handles JSON data and other inputs from external APIs to prevent security risks like JavaScript injection
Authentication and Session Security:
- Test the security of client-side mechanisms for managing user sessions, ensuring that session tokens or cookies are stored securely and are not accessible to client-side scripts
- Validate that authentication tokens and cookies are set with secure attributes (HttpOnly, Secure) and that they expire appropriately after user logout or periods of inactivity
HTTPS Implementation and Mixed Content:
- Ensure consistent use of HTTPS across all pages of the application, verifying that there are no instances of mixed content (HTTP and HTTPS)
- Use browser tools to inspect SSL/TLS configurations, checking for strong encryption and proper certificate implementation
Client-Side Protection Mechanisms:
- Verify the presence and effectiveness of anti-CSRF tokens in client-side forms and AJAX requests to protect against cross-site request forgery attacks
- Check for the implementation of Content Security Policy (CSP) headers to mitigate the risk of XSS attacks by restricting the sources and types of content that can be loaded and executed
- Evaluate the application’s defenses against clickjacking attacks, such as by implementing X-Frame-Options headers
Third-Party Script Security:
- Test the integration of third-party scripts and widgets to ensure they do not introduce vulnerabilities. Confirm they are sourced from reputable and secure origins
- Regularly monitor and update third-party scripts and libraries to patch known vulnerabilities promptly
Browser-Based Debugging and Error Handling:
- Test the application’s error-handling logic to ensure sensitive information is not revealed through client-side error messages or debugging data
- Inspect console logs and network requests in browser developer tools during testing to identify any unintended data exposure
Localization Testing
Grasping a wide audience, companies adapt their solutions to various locales, languages, and cultures, to appeal to consumers from all over the world. The role of localization testing lies in checking translations, time, dates, and calendar adjustments for inconsistencies.
Language and Text Translation Accuracy:
- Test the application’s user interface in different languages to ensure accurate translation, focusing on context, idiomatic expressions, and cultural relevance
- Verify that text in all user interface elements, including buttons, menus, and dialog boxes, is correctly translated and fits within the allocated space without truncation
Layout and Design Adaptability:
- Check the application’s layout for proper adaptation to different text lengths and character sets. This is crucial for languages with longer words or non-Latin scripts
- Assess the flexibility of the design to accommodate right-to-left (RTL) languages, ensuring that layout and navigation elements mirror appropriately
Cultural Appropriateness and Sensitivity:
- Review content, images, symbols, and color schemes for cultural appropriateness and sensitivity, ensuring that the application does not contain potentially offensive or inappropriate material in various cultural contexts
- Test date, time, and number formats to ensure they conform to local conventions, including the correct display of currency, decimal separators, and calendar formats
Functionality Under Different Settings:
- Evaluate the application’s functionality in different regional settings, ensuring proper operation across various time zones, currency formats, and address formats
- Test input fields to ensure they can handle localized input, such as names, addresses, and phone numbers in formats specific to different regions
Browser and Device Compatibility:
- Check the application’s performance and appearance on browsers and devices commonly used in target regions, as these may differ from those popular in the original development context
- Test for consistent user experience across different operating systems and screen resolutions that might be prevalent in various local markets
Accessibility and Compliance:
- Ensure that the application’s localized versions adhere to region-specific legal requirements and accessibility standards
- Verify that accessibility features and assistive technologies function correctly across localized versions, taking into account language and cultural nuances
Our Experience with Front-End Testing
QAwerk rocks at software testing! We offer both manual and automated testing services for e-commerce, e-learning, fintech, healthcare, and blockchain solutions. Here’s a glimpse of some of the companies that have utilized our web testing expertise to charm their customers with flawless experiences.
Keystone
Keystone offers comprehensive student recruitment solutions, providing advanced marketing and enrollment services to over 5,500 institutions in more than 190 countries.
QAwerk manually tested all eight Keystone domains to detect and rectify any defects that could affect the learners’ experience. Our mission was to make it easy for a broad international audience to search for and apply to programs without any hiccups.
Our UI/UX testing was rooted in user-centric design, assessing the platform from an end-user’s perspective to ensure seamless navigation. We checked whether the content in the Master, PhD, Law, Bachelor, MBA, Healthcare, Courses, and Online fields was accurately translated into over 40 languages.
We verified that users could sign up and log in without any trouble and that the search filters yielded accurate results. We also ensured that forms couldn’t be submitted if they were missing important information, and all the links and buttons worked as intended.
With our help, Keystone enhanced its user journey, creating a smoother and more accessible experience for students around the world.
Magic Mountain
Magic Mountain is a fitness app that facilitates movement challenges, tracks activities, sets daily habits, and offers a social feed for sharing progress.
The team approached QAwerk when they were in the midst of a major redesign to transition their app from freemium to a subscription-based model. We thoroughly examined every part of the app — from onboarding and challenges to chat, subscriptions, and push notifications.
We also verified that all app screens aligned with the approved designs and checked how they appeared and functioned on the latest Android and Apple devices, as well as across various operating systems.
The QAwerk team ensured that Magic Mountain could handle loads of users without a hitch. We also confirmed that the app followed the designs and stayed rock-solid and fully operational with every update.
See how we helped Magic Mountain
transition from MVP to Premium
with subscriptions growing daily