Welcome to the era of demanding users. With toddlers’ attention spans and endless choices, delivering a seamless app experience is crucial. Only 9% of users stick around if an app doesn’t meet their needs quickly. Moreover, 90% of users have abandoned apps due to poor performance.
To prevent this, rigorous app testing is a must. Bugs and glitches? Not on our watch. That’s where a comprehensive mobile app testing checklist comes in handy. This guide ensures no detail is overlooked, helping detect errors early and polish the app to perfection.
In this blog post, we will explore the essentials of mobile app testing to vouch for the success of every app launch. Let’s get started!
Mobile App Testing: Why Is It So Significant?
Hey, millennial founders, do you remember Pokémon GO? By prioritizing extensive testing, they managed massive user inflow without crashing. Conversely, in 2018 Snapchat faced its first user backlash when a poorly tested update caused widespread crashes and led to a loss of $443 million.
Mobile app testing is the soil for a successful launch and endurance. It ensures your app’s functionality, usability, and performance are top-notch.
Poorly tested apps lead to crashes, slow load times, and broken features. As a result, you are stuck with the dreaded one-star reviews on the App Store or Google Play. You might also lose your reputation, visibility to potential clients, money, and even your app idea.
To attract better ratings, more downloads, and persuade users to stay, you need to launch an app that is thoroughly tested. Depending on the type of your app, you can do this manually or automatically. The bottom line is, just test it.
Mobile App Testing Checklist
The mobile app testing process shares some similarities with the stages of website testing. However, they vary in terms of their architecture, delivery mechanism, Internet connection, compatibility, and user interaction.
Let us walk you through our mobile app testing checklist:
1. Testing documentation
Why keep written records of your testing process? So you can analyze specific requirements and test documents for completeness, ambiguity, and inconsistency.
The following are some of the common artifacts reviewed at this stage:
- Test Plan: This is a document in which you outline the strategy, objectives, schedule, resources, and scope of work
- Test Cases: You set up specific conditions, inputs, and expected results. They cover various conditions such as different user interactions, device configurations, network conditions, and even edge cases like unexpected user inputs
- Test Scripts: Develop customized scripts tailored to your specific product’s functionalities and user interactions. These scripts are designed to automate testing and speed up the process
- Test Reports: These are your scorecards that summarize all the test activities and results. Key elements in a test report include an overview of what was tested, the status of each test case, detailed descriptions of any bugs found, and KPIs such as test coverage, defect density, and test execution time
2. Functional Testing
Give your mobile app a thorough check-up. Functional testing vouches that every feature works just as it should. For example, if your app has a login feature, it ensures that entering the correct username and password logs the user in while entering the wrong ones shows an error message. It also checks that clicking the “Forgot Password” link takes users to the password reset page.
Don’t frustrate your users, and for functional testing, check:
- Easy app installation, sign-up, and login
- Correct functionality of text boxes, menus, icons, and buttons, along with proper push notifications
- Social network options like sharing, posting, and navigation
- Whether mandatory fields work correctly
- Rendering of transactions and purchases
- Whether the application goes to the background during incoming calls
- If error messages appear when necessary
- Page scrolling scenarios for accuracy

3. Usability Testing
Usability is a metric that measures the ease of user interaction. When users see the design for the first time, they should be able to accomplish basic tasks easily. How can we ensure ease of user interaction?
As part of our usability testing services, we check that the application’s design matches its functionality, verify the usability of application functions, ensure proper navigation, display text content correctly, and design fonts.
To achieve the expected value, clear content, and efficient interactions, start with these checkpoints.
- Examine the menu of the app to ensure that it’s easy and not clustered
- No spelling or grammar errors on the login page
- All buttons, objects, texts, labels, and text fields are properly aligned
- Menu icons are of an appropriate size for users with different-sized fingers to tap
- Drop-down menus are receptive
- Specific icons are easily understood
- Buttons are visually distinctive
- App loads quickly
- No broken links and images
- Navigation is touch-friendly and highly intuitive
- Properly use white space in the design to enhance readability
- Browser compatibility


4. Performance Testing
Just like people, apps can experience performance anxiety. Performance testing checks how well your mobile app handles stress, load, and responsiveness under different conditions. We dare you to crashproof your app. Simulate weak network signals to observe app behavior, invite 10,000 concurrent users, and render 3D elements. Overall, test under normal and peak conditions, and assess other key metrics.
Check out this crush-not-crash list of performance checkpoints:
- App loading time
- Battery consumption
- Network scalability
- Memory and CPU utilization
- App performance during various load
- Cache size availability
- Rendering time 2D and 3D
- Offline performance
- App behavior based on network fluctuations
- Image processing time
- App performance during low memory scenarios
- App performance during various battery stages
- Performance of the app during low memory conditions
- App performance in various devices and OS versions
- Memory leakage of the application
- App performance once the network resumes normal
5. Security Testing
Every year, cyber-attacks result in billions of dollars in losses. Ransomware is expected to cause $265 billion in losses globally by 2031. Other surveys speculate that more and more apps fail miserably in security checks. Security testing is critical to ensure that a mobile application is safe from threats and vulnerabilities that could compromise user data or the integrity of the application itself.
Here is what we recommend to steer clear of security issues:
- Regularly run automated scans with the latest tools to spot issues like SQL injection and XSS
- Get ethical hackers to simulate attacks, uncover hidden vulnerabilities, and boost defenses
- Ensure strong login systems and proper access controls to prevent unauthorized access
- Encrypt sensitive data and verify it stays secure and compliant with regulations
- Secure network connections, use HTTPS and SSL/TLS, and test for data vulnerabilities
- After applying patches, test the app to make sure no new issues pop up
- Simulate breaches to check how well your team and app handle security incidents
- Make sure only authorized users can access certain areas, and that multi-factor authentication is in place
- Secure your APIs against unauthorized access and ensure sensitive data is encrypted

6. Device and Platform Testing
Apps and zodiac signs have major things in common. They all want to be compatible. Your Android application may run fine on Tiramisu (Android 13), but the same might not be true with Vanilla Ice Cream (Android 15). This is where cross-platform testing comes into the picture.
Prior to launch, make sure your app works well on various devices, from the latest iPhone to older Android models, and across different operating systems. However, it’s not possible to test the app on all types of devices as there are hundreds of them. The number and choice of devices depend on the target audience and the most popular devices among them.
But here is the checklist that we follow to dodge it:
- Test on different devices with varying screen sizes, resolutions, and hardware specs
- Evaluate performance on both low-end and high-end devices
- Check for UI discrepancies and functional issues specific to certain devices
- Verify proper functioning across multiple OS versions, including new and old
- Assess app behavior on different platforms (Android, iOS, Windows) using emulators and real devices
- Test under various network conditions (3G, 4G, LTE, Wi-Fi, offline)
- Verify third-party service integrations like social media and payment gateways
- Ensure localization for different languages and cultural settings
- Ensure the application is accessible to users with disabilities, testing features like screen readers, contrast ratios, and usability for those with limited dexterity

7. Integration Testing
Integration testing is about making sure all the parts of your mobile app work well together. It checks how different components of the app interact with each other and with external systems. This phase supplies the intended functionality and a great user experience.
Here is a checklist of things to consider during the stage of integration testing.
- Make sure your login module seamlessly integrates with the user profile module so that logging in instantly updates user data
- Ensure your front-end chat UI smoothly communicates with your back-end server without data exchange hiccups
- Validate your app’s payment gateway integration (like PayPal) to guarantee it processes transactions without a hitch
- After adding a new feature, check that previous functionalities, such as search and filter options, are still working
- Use CI tools to automatically test new code changes and catch issues before they become problems
- Verify that data entered in the registration form correctly updates the database and reflects on the user dashboard
- Ensure that if an API call fails, your app shows a user-friendly error message instead of crashing
- Check that integration with services like social media logins maintains a robust connection
8. Beta Testing
Beta testing is a vital phase in the mobile app development process. Real users test the application in their natural habitat prior to the final release. This stage helps identify real-world issues that might not have been caught during earlier testing phases. Your beta testing elves will help you settle performance and speed, technical stability, check real-world adaptability, uncover hidden bugs, and address localization nuances.
So, what should you do?
- Select a diverse group of technical and non-technical users representing your app’s target demographic
- Use platforms like TestFlight for iOS and Google Play Beta for Android to securely distribute the app and provide clear installation instructions
- Implement tools for collecting detailed feedback, such as surveys and in-app feedback features, and organize this feedback to identify common trends
- Monitor user interactions to note any usability challenges, track engagement metrics, and assess overall user satisfaction
- Categorize reported issues by severity, prioritize bug fixes based on user feedback, and iterate quickly to release updates addressing critical problems
- Analyze performance data for load times, battery usage, and data consumption, ensuring the app remains stable under real-world conditions
- Review all collected data to prepare the app for launch and manifest user acceptance
App Testing: Numbers Don’t Lie
If you believe there will be no repercussions for avoiding app testing, take a look at some jaw-dropping stats given below:
- By 2028, there will be 7.7 billion smartphone mobile network subscriptions
- On average, global users spend 5,5 hours every day on mobile apps. This number has grown by 46% in the last 4 years
- According to Think Storage Now, 70% of people will not continue using an app if the loading process takes too much time
- An app with poor UX (user experience) will lead 66% of people to give up using it, and 29% will seek alternatives.
Our Experience
We’re thrilled to have played a part in the success stories of Unfold and BeFamily, turning cool concepts into five-star apps.
Unfold
We hit it off with Unfold when their Android app was just a beta. Intrigued by their concept, we dove in and found bugs, highlighting them in our weekly “Bug Crawl” section. Our QA engineers stepped into the users’ shoes to enhance the experience, suggesting tweaks like clearer error messages and easier custom font downloads.
Unfold later reached out for help to boost app performance after user feedback. We did a deep dive, testing on the latest Android and iOS versions, and nailed down the crash issues.
In fact, check out sneaky bugs we have found.

✅ Expected result: The spinner isn’t displayed.

✅ Expected result: The sticker modal shouldn’t be cropped.

✅ Expected result: No crashes occur while using the October Dump or any other template.
What started as curiosity evolved into a solid partnership. Unfold transformed from a simple story-making app to a top-tier content creation platform loved by big names like Prada, L’Oreal, and Warner Brothers. Now rocking over a billion monthly users and part of Squarespace, we keep testing their beta versions, squashing bugs, and keeping the app smooth.
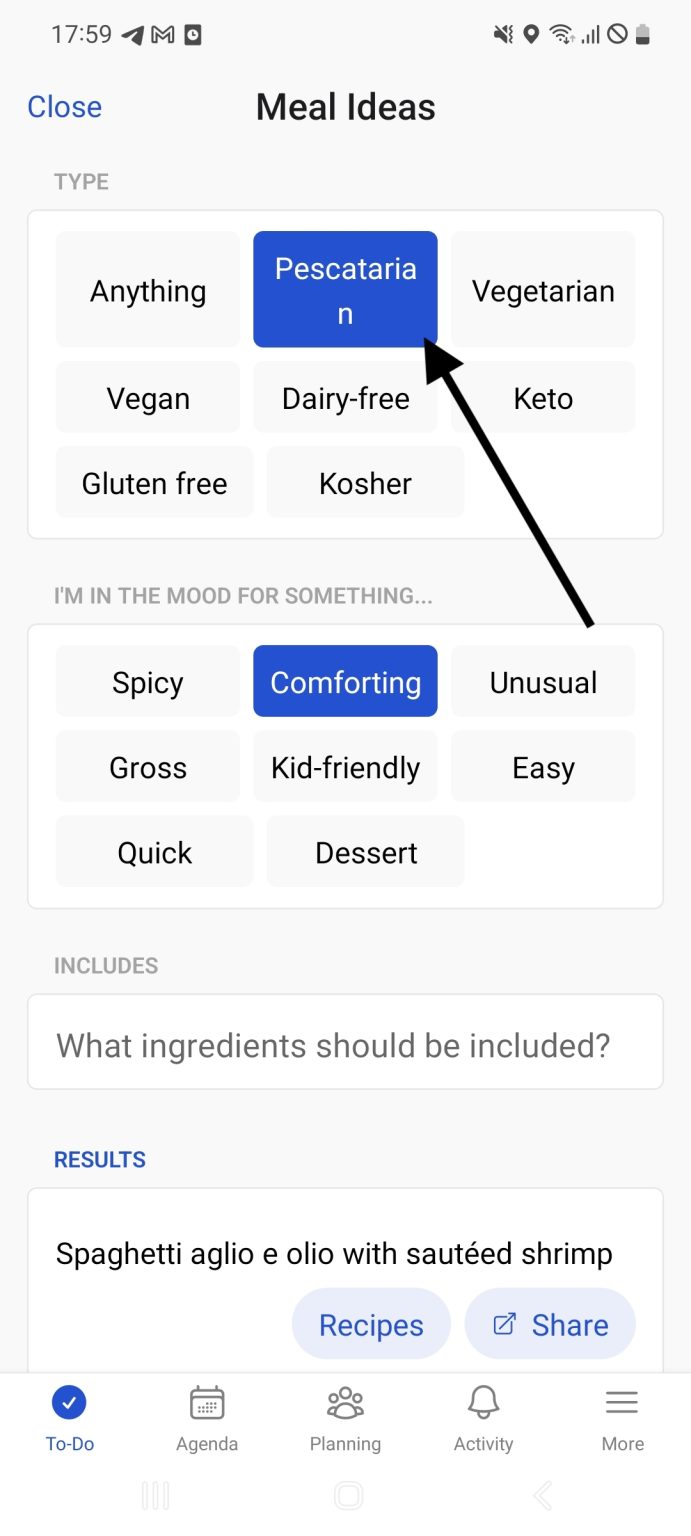
BeFamily
The BeFamily app actively manages family calendars, coordinates schedules, and suggests activities and gifts. It saves families from unwanted arguments while planning events through real-time collaboration.
Our QA team, experts in testing iOS and Android apps, partnered with BeFamily to refine their app before its official launch, ensuring a smooth experience for both iOS and Android users. We conducted comprehensive manual testing, including exploratory, functional, smoke, regression, and GUI testing, to meet all end-user requirements.
Initial challenges included bugs related to UI, calendar integration, event creation, data validation, and push notifications. By providing visual guides and collaborating closely with BeFamily’s developers, we resolved these issues promptly.


✅ Expected result: If the word does not fit into the block, then the hyphenation rules should be applied.

✅ Expected result: The “Enable push notifications” toggle should disappear from the page; all existing notifications should be switched on.

✅ Expected result: Correct information about comments should be displayed immediately after navigating to the “Activity” page.
With rigorous testing and continuous updates, BeFamily transformed into a mature, stable app that allows families to stay organized effortlessly. Since its launch, BeFamily has tripled its active users in a week and experienced zero crashes or major issues in production.
Bug Crawl Initiative
Our ultimate goal is to build a bug-conscious community. So, besides helping our clients in bug hunting, we test 2 random apps every week that were submitted to us via our Bug Crawl initiative. The findings are then shared with the world, aiming to help other companies create user-friendly products.
We took Floor: NFTs simplified for a spin – a powerful app that supercharges your NFT journey and has over 100k downloads in Play Market. This app lets users track their NFT portfolios in one spot and integrates effortlessly with multiple wallets like Metamask and ENS. It keeps users in the loop with live and historical activity for collections and delivers the latest marketplace news and updates on collection holders through its “Discover” section. Plus, you can explore trending collections and build lists of watched collections.
As NFT aficionados and a mobile testing company, we dove into Floor: NFTs simplified to hunt for bugs. Here’s what we found: endless loading on the “Portfolio” tab, failure to connect Rainbow wallet, persistent read messages, and the app freezing when an invalid long email address is entered. Addressing these bugs polished the app’s performance and created a smooth and enjoyable NFT experience for users.
Let’s Recap
In a world brimming with mobile apps, your goal is to build a user-friendly, scalable, five-star-rated application. So treat mobile testing as your golden ticket. You can stamp it by following our 8-step plan.
Document the process, check login features, tune in user experience, and crash test your product with an unstable network connection. No need to memorize the whole checklist, it will always be here. Just like QAwerk will always be there for you if you’re searching for a trusted app testing partner.
See how we helped Magic Mountain transition from MVP to Premium
with subscriptions growing daily